-
sass-loader 설정 커스터마이징 하기 에러수정(feat. 리액트를 다루는 기술 개정판 p.230~231)Development/React 2020. 4. 26. 16:06
CHAPTER 9. 컴포넌트 스타일링 - sass-loader 설정 커스터마이징 하기
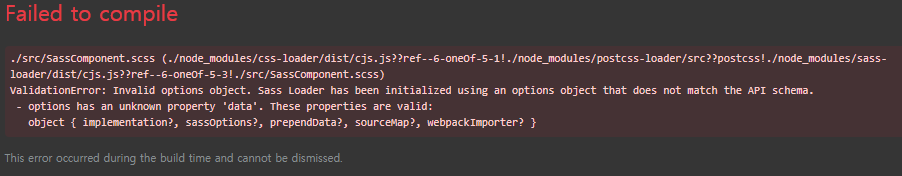
책에 나와있는 데로 따라 하였는데 아래와 같이 에러를 뿜뿜한다.

options에 data property 따위 취급하지 않는다는 소리?! object를 보아하니 data가 아니라 prependData를 써야 할 것 같다. 적용해보고 실행!

includePaths도 문제라고 하네.. 사실 위의 에러에서 object를 봤을때 없어서 긴가민가 하긴 했다. 어쨌든 includePaths도 없다는 말, 이럴 땐 오픈소스니까 깃허브를 찾아가자!( 는 개소리고 검색하다가 흘러들어 감 )
https://github.com/webpack-contrib/sass-loader
webpack-contrib/sass-loader
Compiles Sass to CSS. Contribute to webpack-contrib/sass-loader development by creating an account on GitHub.
github.com
위 사이트에 들어가서 includePaths로 검색을 때려보면 대충 아래와 같은 부분이 나온다.

생겨먹은걸 보아하니 options 하위에 sassOptions 하위에 존재하는 includePaths... 어쨌든 생겨먹은데로 적용해보자.

원하는게 잘 나오네 문제는 해결하였다. 그러나 원인은 뭘까 라고 생각해보면 역시 버전이지 않을까 싶다.
yarn 버전은 1.22.4이고 yarn create react-app 명령을 통하여 프로젝트를 생성하였다.
react버전은 16.13.1이다. 아마 react 버전은 관계없겠지만..? 혹시 몰라 공유.
webpack.config.js에 수정한 부분도 혹시 몰라 공유.
options: { sassOptions: { includePaths: [paths.appSrc + '/styles'] }, sourceMap: isEnvProduction && shouldUseSourceMap, prependData: `@import 'utils';`, },쓸데없는 오지랖까지 더하자면 본 글은 20.04.26 작성됨. 위에 가서 확인하기 귀찮으실 거 같아서..
'Development > React' 카테고리의 다른 글
options has an unknown property 'exportOnlyLocals' 오류 해결(feat. 리액트를 다루는 기술 개정판) (0) 2020.05.04 Cannot read property 'slice' of undefined - paths.servedPath.slice 오류 해결(feat. 리액트를 다루는 기술 개정판 p.548, 552) (0) 2020.05.04 클래스형 컴포넌트 vs 함수형 컴포넌트 (0) 2019.12.11 [ECMA Script6] 1. 변수 선언 (const, let, 템플릿문자열) (0) 2019.11.23 댓글